Getting started
This page outlines how you can use StackBlitz to create quick demos or bug reproductions in StackBlitz classic editor or to open a GitHub repository in Codeflow IDE.
If you wish to immediately embed your project on your page check a page on manual embeds and SDK embeds. If you wish to learn how to import your project from GitHub, check the page on importing projects.
Picking a starter project
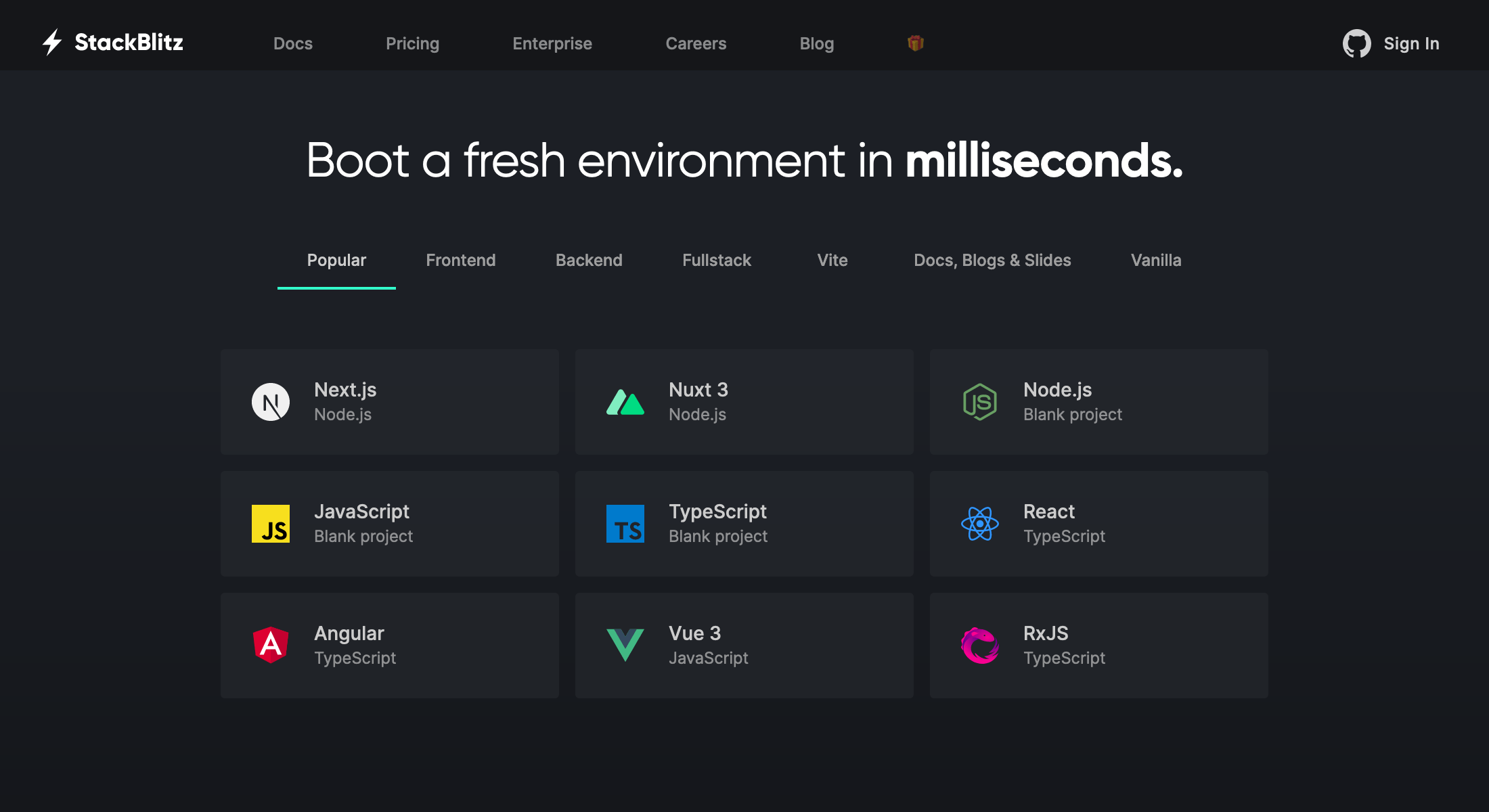
To start coding, navigate to the StackBlitz homepage. If you are not logged in, scroll down a bit to find a list of starter projects to choose from:

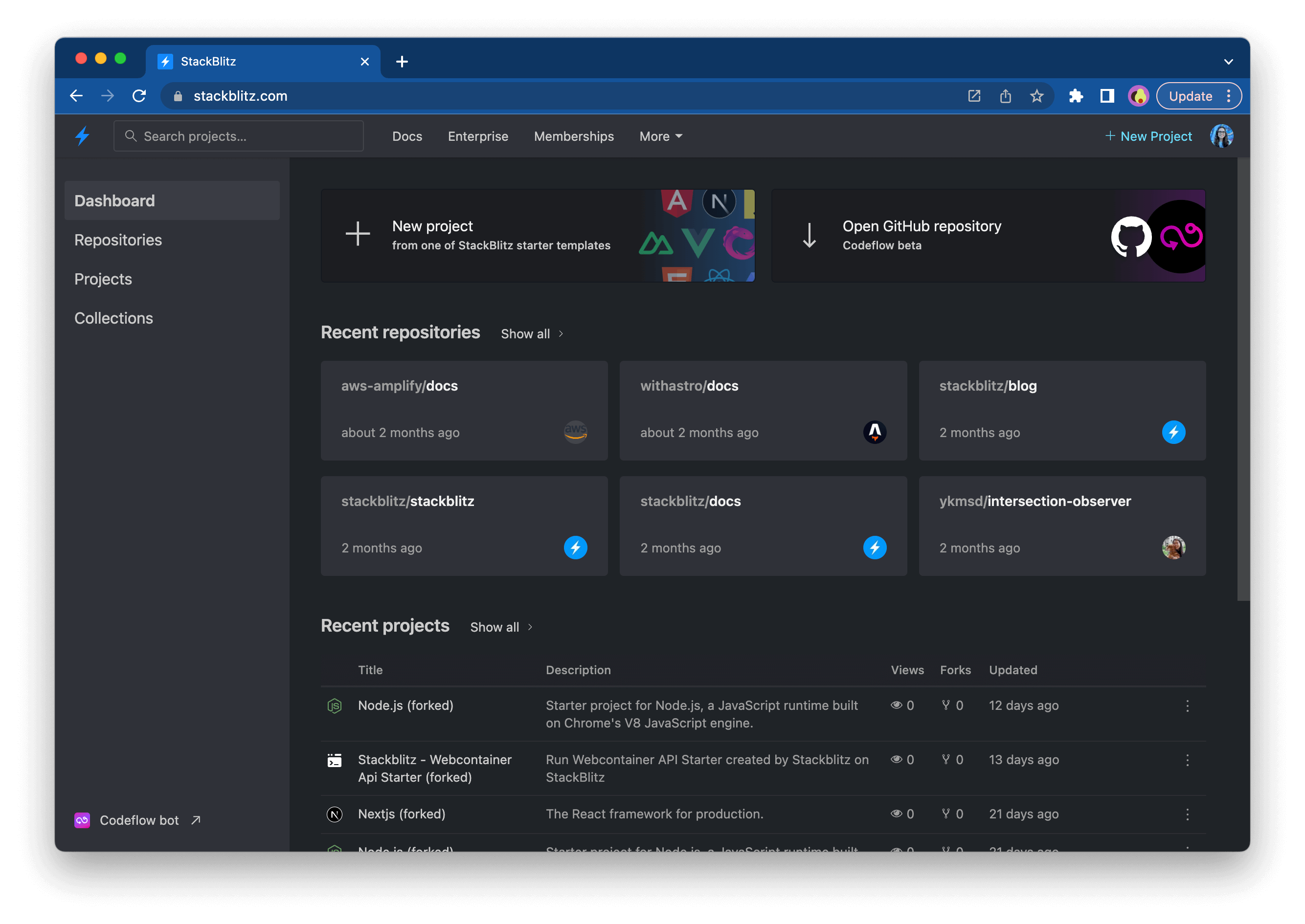
If you are logged in, you should see your dashboard:

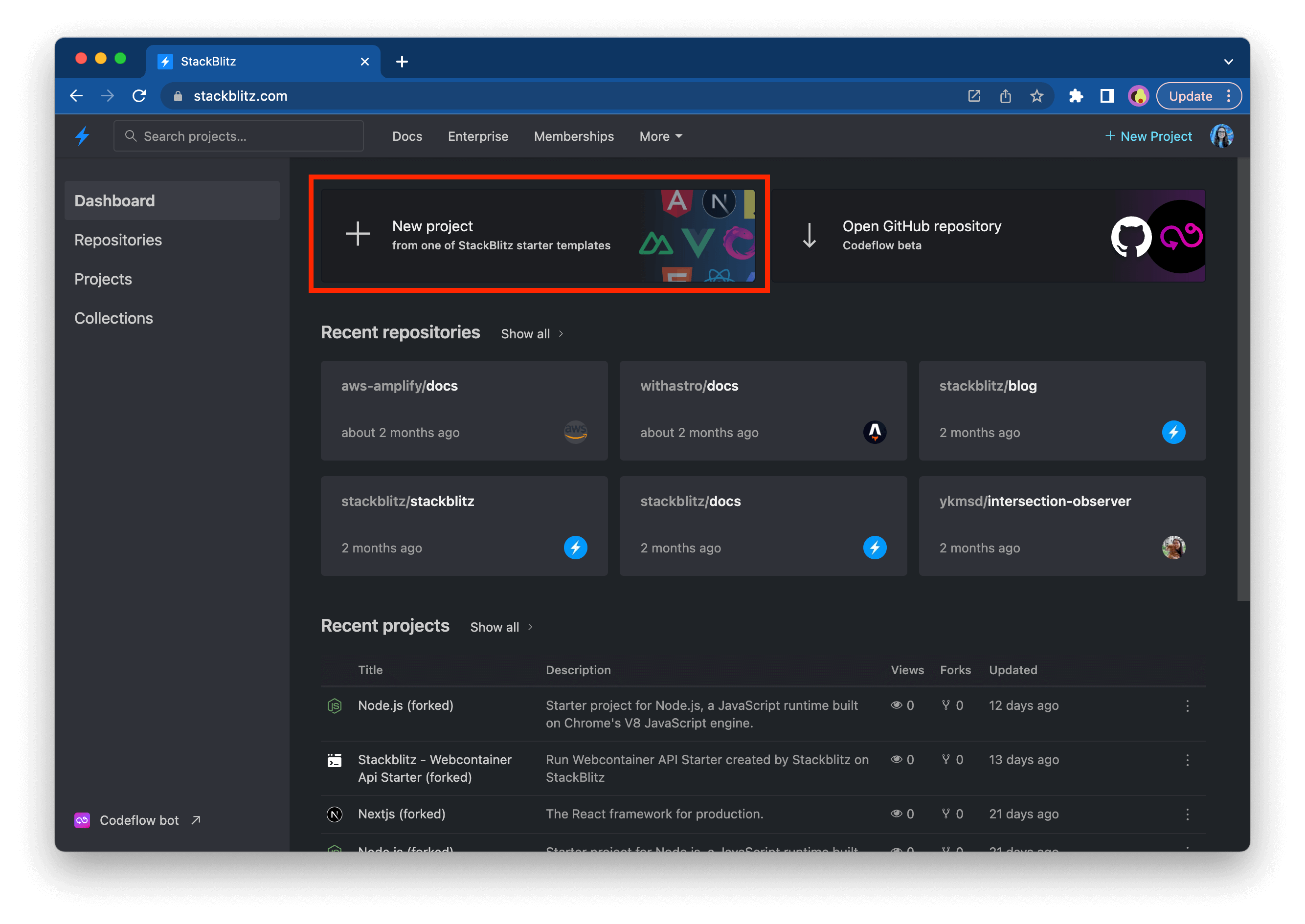
To see a list of available project starters, click on the "New Project" button:

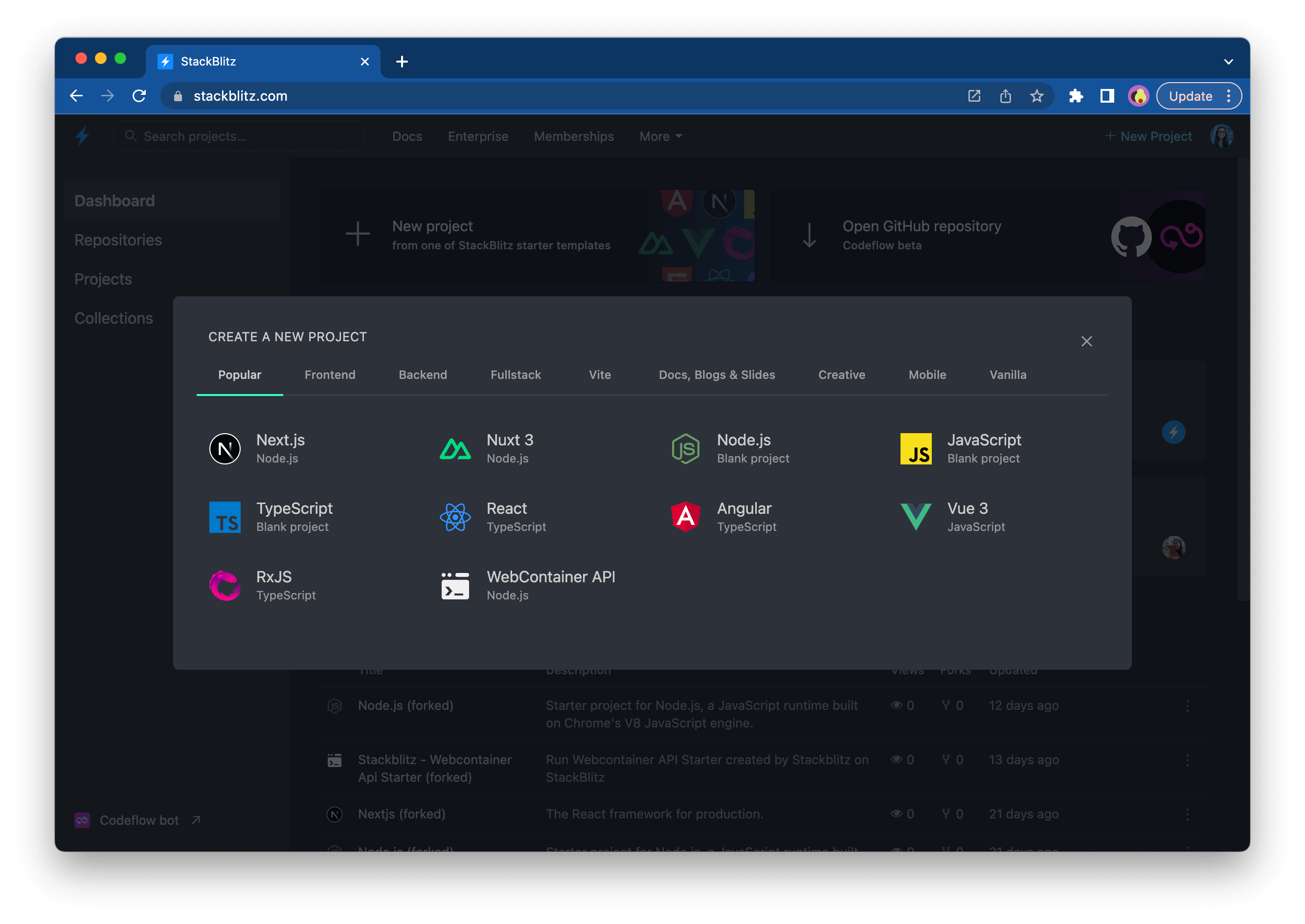
Next, you will see a modal with the available project starters:

You can explore the different categories (for instance, “Popular”, “Frontend”, “Fullstack”) to find a technology stack that you’d like to try out.
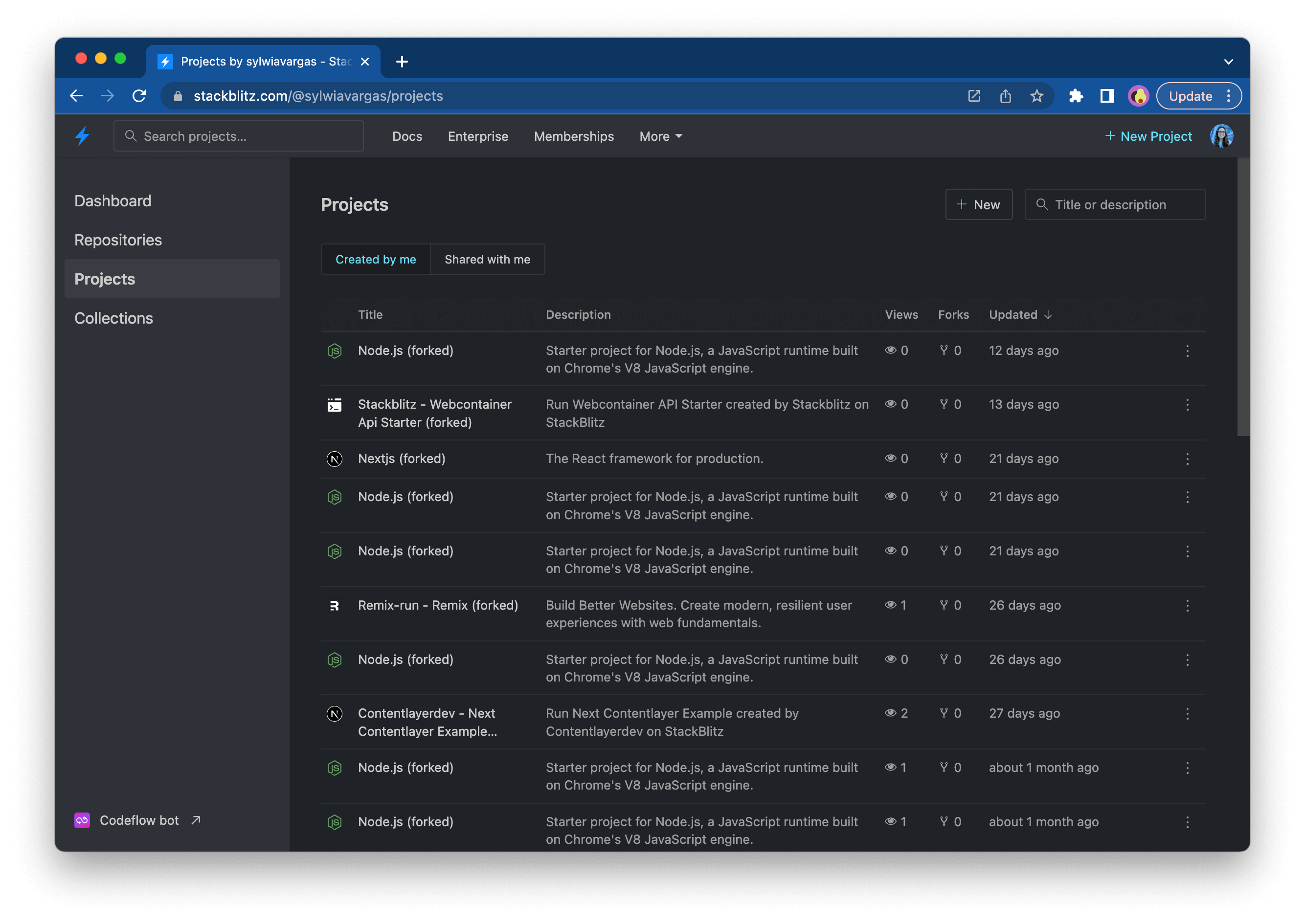
Alternatively, you can also create a new project and see the full list of your projects (created by you or shared with you) in the "Projects" sidebar item:

Tip
Some frameworks also provide short URLs that you can use to create new StackBlitz projects. Check out the list of “.new domains” here.
Importing code for quick demos
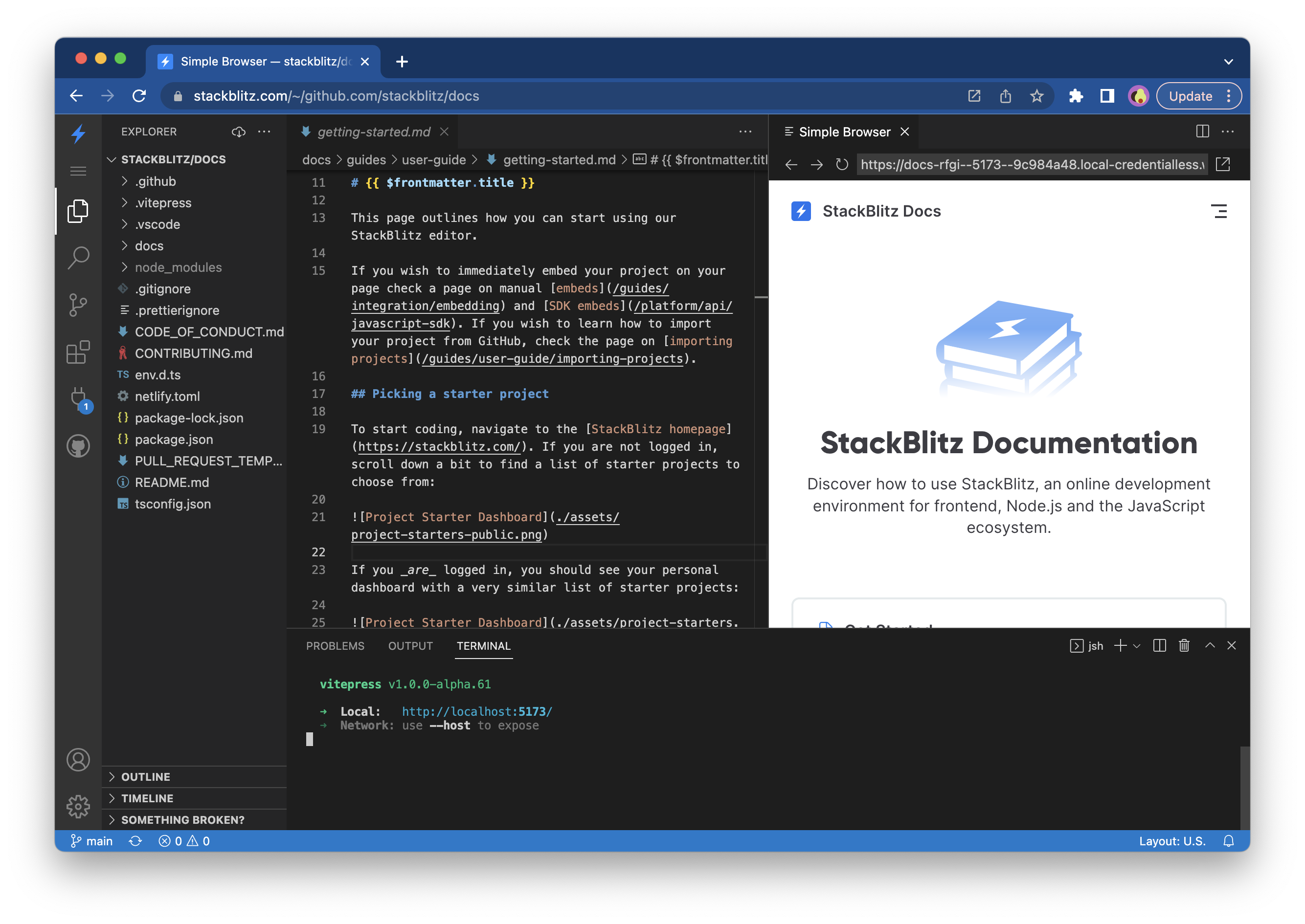
Alternatively, you can also use StackBlitz classic editor to open an existing GitHub repository. This option is suitable for situations when there is no starter project for your favorite framework featured on the dashboard and you'd like to prepare a demo nevertheless.
Grouping your projects into Collections
If you'd like to group projects, you could create a Collection. This feature is helpful when you like to create a list of your demos or inspirational projects you've forked or can be used as your developer portfolio.
Managing projects on your Dashboard
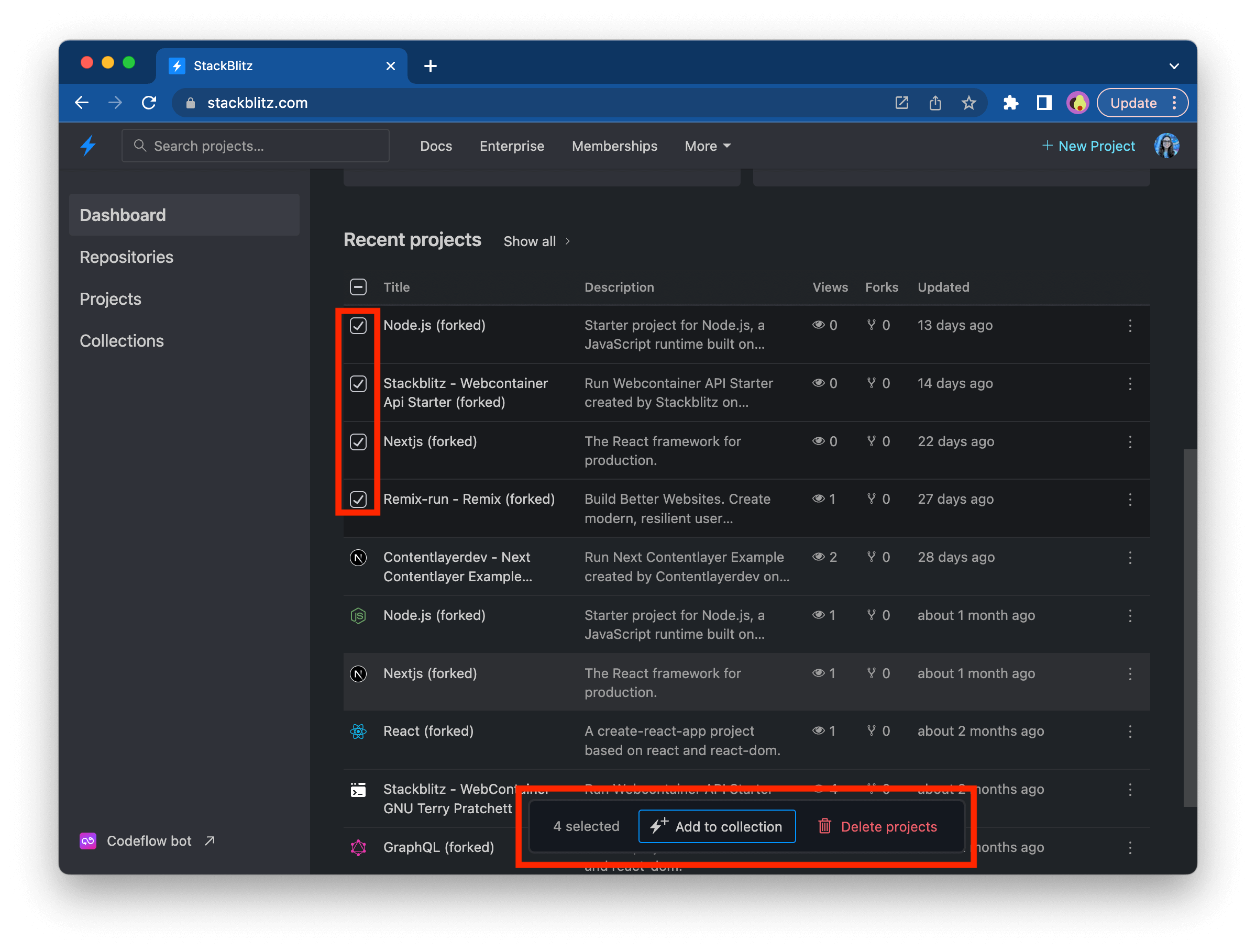
Selecting multiple projects allows you to add them all to an existing Collection or delete them. To do so, select a few projects by clicking on the project logo, which will trigger a pop-up menu:

Opening a GitHub repository in Codeflow IDE
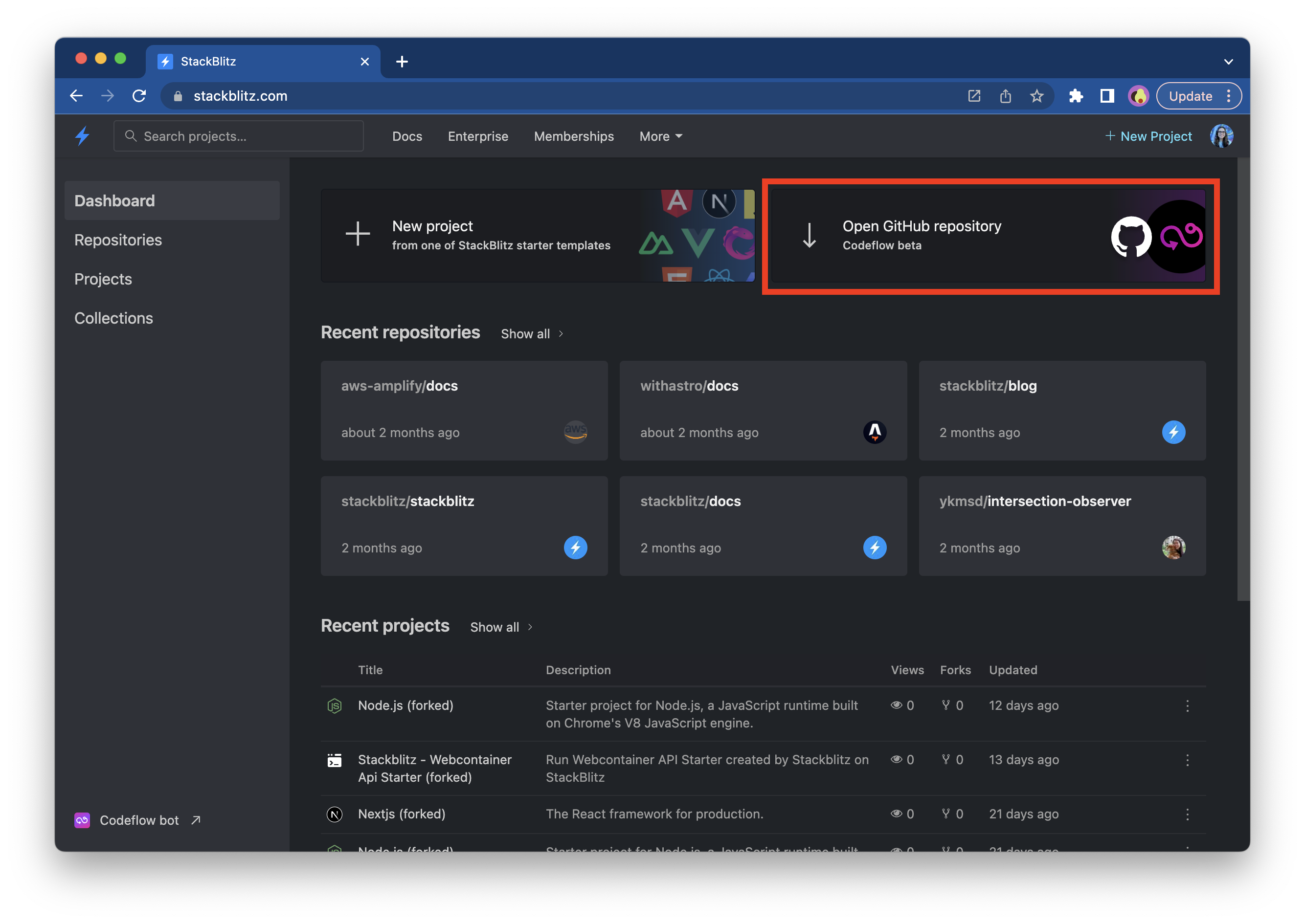
If you'd like to do more work or use VS Code extensions (or Vim), you can use StackBlitz Codeflow IDE, which spins up a whole dev environment with one click. To do so, click on the "Open GitHub repository" button on your dashboard:

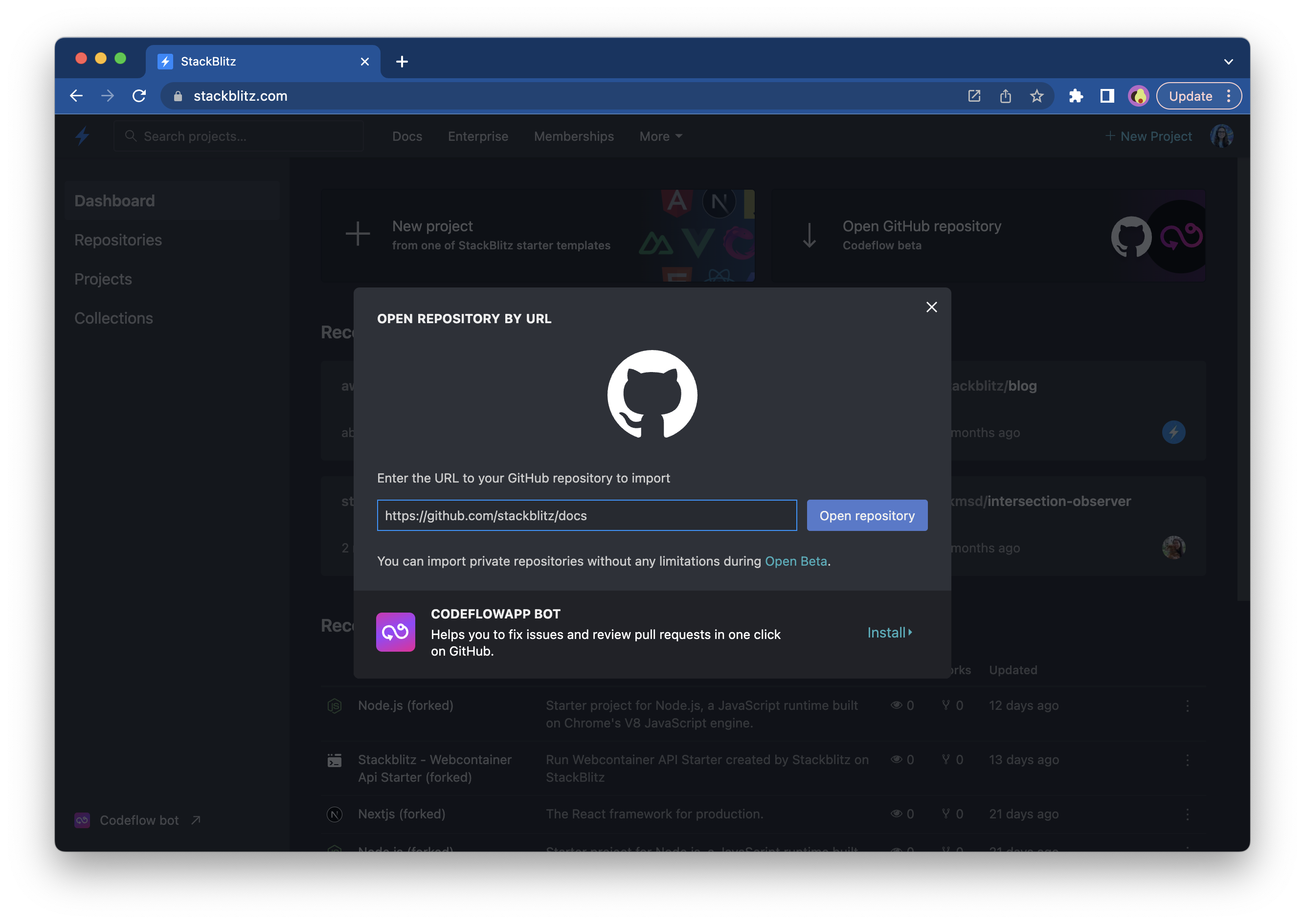
Next, you will see a modal prompting you to provide a GitHub repository URL:

After you provide the URL, click on the "Open repository" button, which will redirect you to Codeflow IDE:

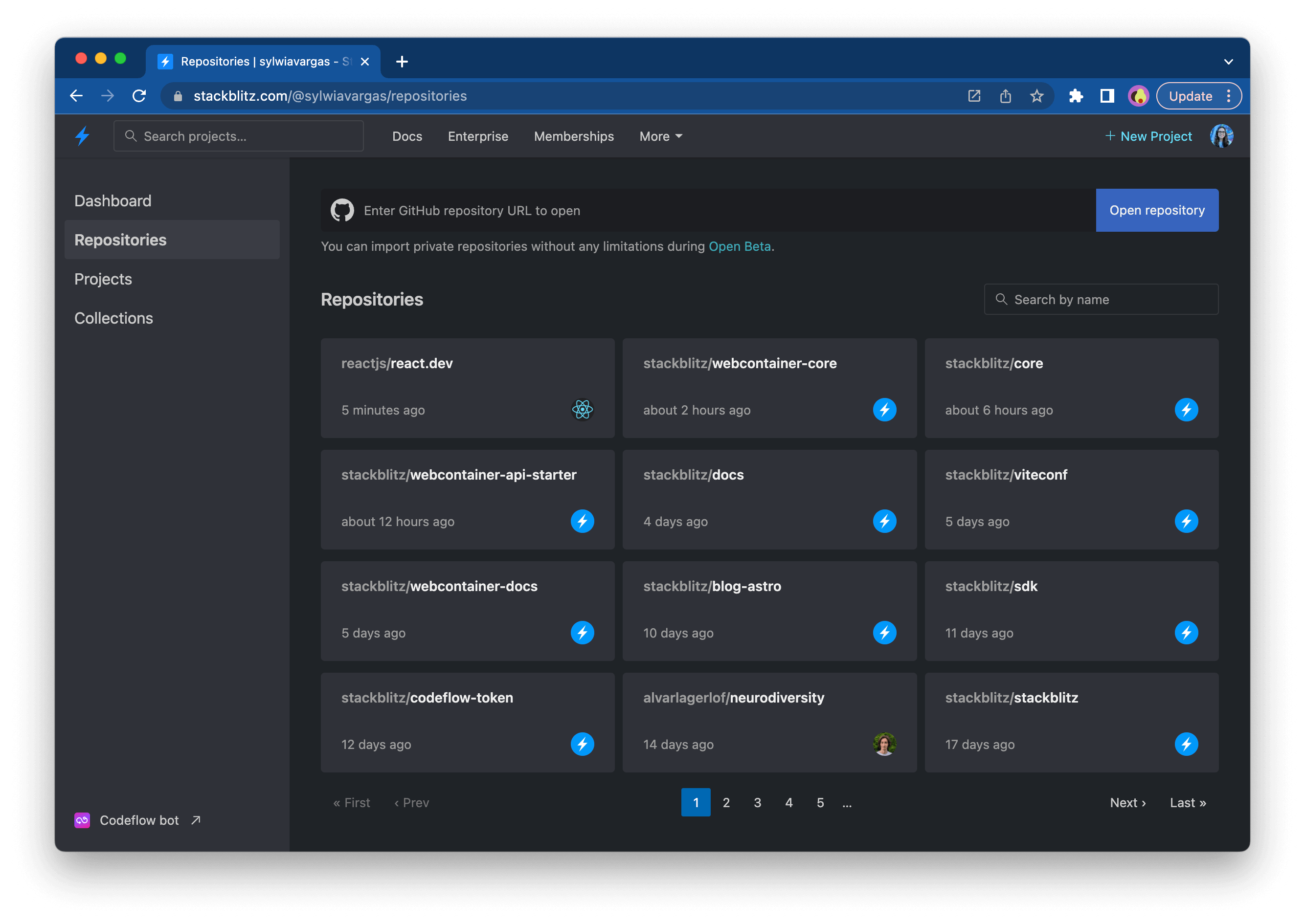
Alternatively, you can also import a new repository and see the full list of your repositories in the "Repositories" sidebar item:

Using StackBlitz on your site
If you’re writing a blog, maintaining a documentation site or an open source project, you can use StackBlitz to:
- Embed examples and demos on your page or in your blog posts.
- Add “Open in StackBlitz” buttons to your READMEs and docs.
- Generate custom projects on the fly with our JavaScript SDK.
- Use StackBlitz reproductions in GitHub bug issue templates!
- Make PR reviews safer and faster with CodeflowApp bot.
- Help your users edit your docs with live preview using Web Publisher.
- Provide a one-click environment with Codeflow IDE so other developers can submit bug fixes without setting up the local environment.
Happy coding!
