Available environments
There are two underlying compute environments that can be used to power a StackBlitz project: EngineBlock or WebContainers. Each project in StackBlitz runs on one of these compute environments. This docs page is designed to describe some of the technical differences between the environments and help you determine which compute environment you are using.
TIP
The compute environments being discussed on this page refer to the behind the scenes tech powering the project and NOT the editor/visual user interface. As of Q1 2024 StackBlitz has 3 distinct editors, and you can learn more about them at the links below:
🔗 StackBlitz Classic Editor
🔗 Stackblitz Codeflow
🔗 Stackblitz Web Publisher
Depending on the compute environment and choice of editor, StackBlitz will have slightly different features and User Interface elements. See an overview of both compute environments in the table below - and you can directly consult the section on EngineBlock or WebContainers for more specifics on each.
| Feature | EngineBlock | WebContainers |
|---|---|---|
| Supported frameworks | Front-end | Front-end & back-end |
| Supported package managers | Turbo v1 | npm, pnpm, yarn v1 |
| Full Node.js environment | ||
| Shareable preview URL | ||
| Console | ||
| Terminal | ||
| Editor Support | ||
| Classic Editor | ||
| Codeflow (beta) | ||
| Web Publisher (beta) |
To explore these differences in practice, we took a React project in the Classic Editor and turned it into:
EngineBlock
EngineBlock is StackBlitz's original compute environment, developed in 2017. It operates as a lightweight custom runtime built on top of SystemJS and is tailored for CodePen++ type use-cases. Unlike WebContainers, EngineBlock is focused solely on supporting popular front-end frameworks and libraries and does not support full Node.js applications. EngineBlock's main strength is how easily it can be embedded in blogs, documentation, and other web-based mediums, making it an excellent tool for tutorials, demos, and code samples.
Technical Characteristics
EngineBlock uses polyfills linked to browser service workers to emulate various system functions. Due to this polyfilled architecture, it requires custom configurations to support different front-end frameworks. For instance, you can't run a React project using an Angular template in this environment.
Framework Support
While EngineBlock is capable of running popular front-end frameworks, it does so with specific limitations dictated by its polyfill-based architecture. Each framework requires custom settings under the hood to function correctly and full Node.js servers are not supported.
Package Manager Compatibility
EngineBlock supports Turbo v1 for package management, a custom package manager developed specifically for StackBlitz.
Editor Support
EngineBlock is only available in the StackBlitz Classic Editor.
WebContainers
WebContainers is StackBlitz's next-generation compute environment, launched in May 2021. Unlike EngineBlock, it provides a native Node.js environment, enabling a more flexible and powerful development experience. It's particularly well-suited for running full-stack web applications and provides a broader range of capabilities, including Node.js back-end development. One of its standout features is the inclusion of a fully functional terminal, similar to what you'd expect in a local development environment.
Technical Characteristics
WebContainers offer a native Node.js environment in the browser, making it possible to run both front-end and back-end web frameworks without the limitations associated with polyfills/EngineBlock. For more details on the challenges encountered by our engineering team while developing WebContainers, check out the Engineering category of our blog here. The WebContainers compute environment can also be consumed headlessly using the WebContainer API, allowing you to develop completely custom UIs on top of this powerful in-browser compute environment.
Framework Support
With WebContainers, you gain the flexibility to work with virtually any front-end or back-end web framework including Webpack and Vite based variants, a big advantage over the limited framework support of EngineBlock. For applications requiring data storage, you can run a simple database right inside WebContainers using SQLite3. Advanced in-browser image processing can be accomplished using Sharp. With the more recent addition of WASI support,WebContainers now also support a variety of traditionaly native desktop languages & tools, including Python, WordPress plugin development, and jq. With much more to come in the future, WebContainers are the recommended StackBlitz compute environment for most present and future workloads.
Package Manager Compatibility
WebContainers natively support all the major package managers including npm, pnpm, and yarn v1, just like a local development environment. This offers a more production grade approach to managing dependencies compared to EngineBlock's Turbo v1.
Editor Support
WebContainers are available in all StackBlitz editors: Classic Editor, Codeflow, and Web Publisher.
Which Compute Environment Are You using?
The Classic Editor supports both EngineBlock and WebContainers compute environments, wheras the Codeflow and Web Publisher editors only support WebContainers.
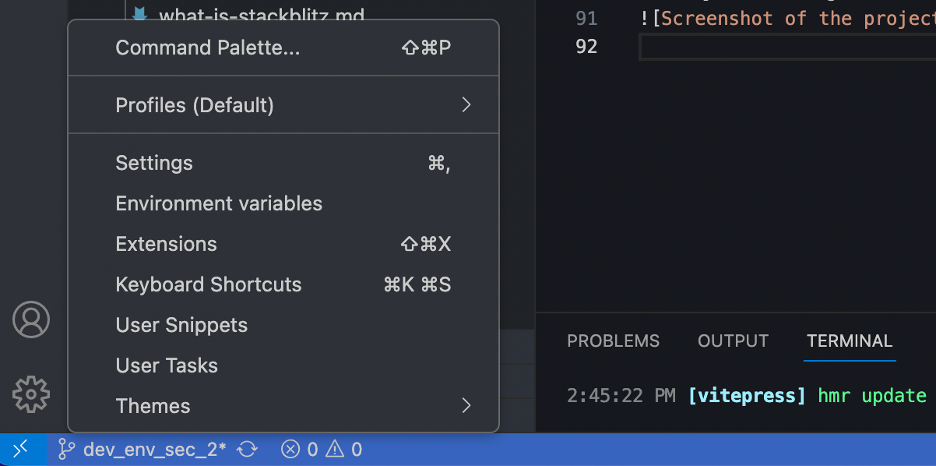
If clicking the project settings gear opens the VS Code settings dialouge shown below, you are in the Codeflow editor and therefore using WebContainers:

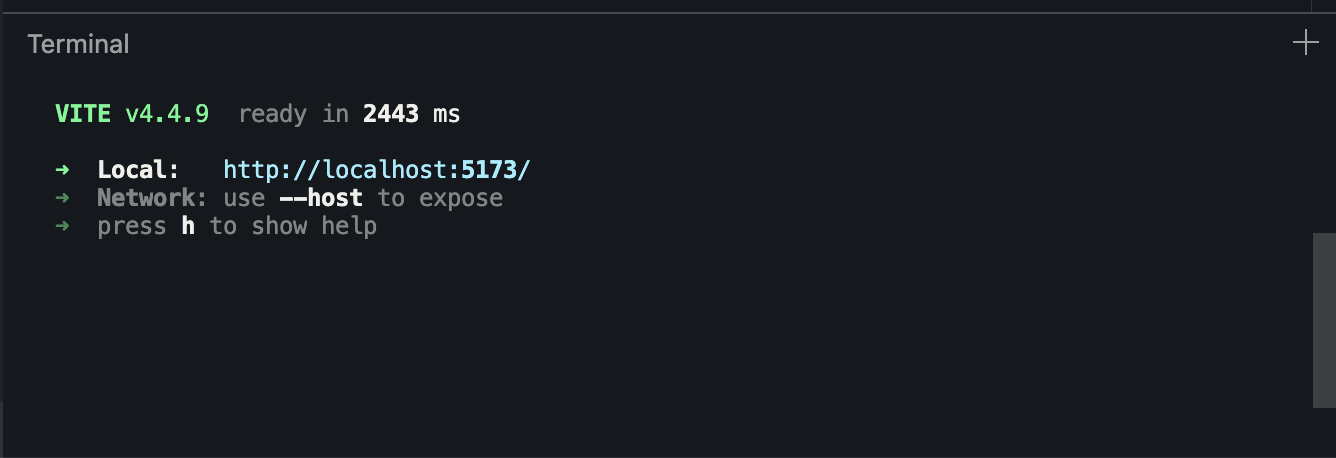
If using the Classic Editor, the simplest way to determine if you're using the EngineBlock or WebContainers compute environment is to check if there is a terminal, which is only available in WebContainers:

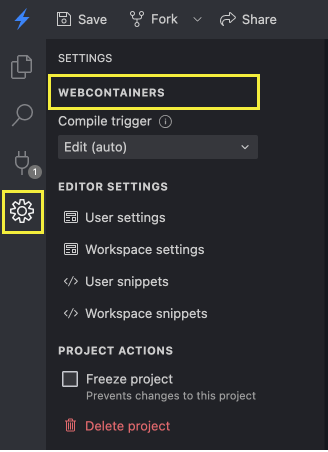
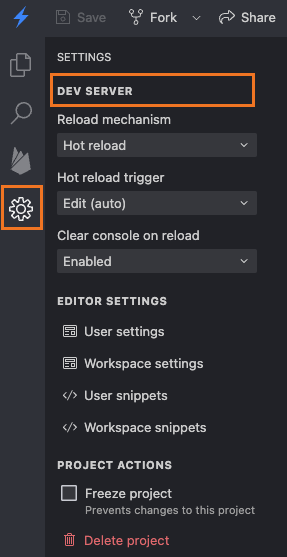
For additional verification, you can check the Classic Editor project settings. Click the gear icon on the left panel, and the top of the settings pane will display "WebContainers" for WebContainer-based projects or "Dev Server" for EngineBlock projects.
Project settings for a Classic Editor, WebContainer Project:
Project settings for a Classic Editor, EngineBlock Project:
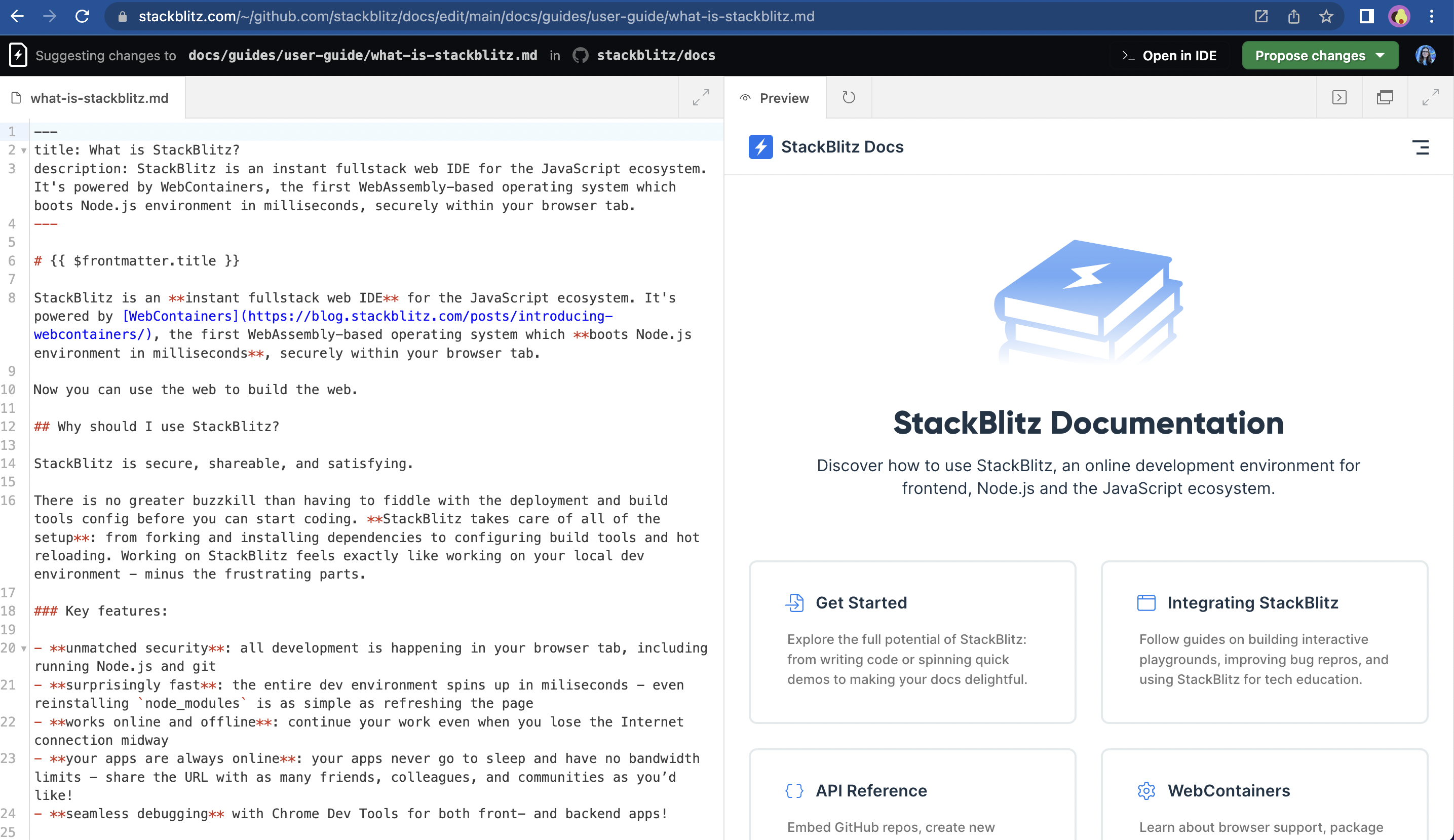
And finally, if you see the simplified editing interface pitcured below, you are using the Web Publisher editor and therefore the WebContainers compute environment: